WordPressを使っている方でYouTubeに動画を投稿している方は多いかと思います。
一番簡単なのは、動画の共有からリンクをコピーして貼り付けするとリンクを貼ることができますが、

最新動画を自動で表示してくれる方法ないのかなぁ?
楽に表示することができるプラグインを見つけてきたよ!
簡単に表示できたので紹介していきます。


今回紹介する形はこちらです!当サイトはSWELLを使っているのでカスタマイズが簡単です。
WordPressのブロックエディタでも近いものは作れると思います。


新着動画などを表示できるプラグイン「Your Channel」


WordPressにYouTube動画を表示させるなら導入必須のプラグインです!
英語なので使いにくいところはありますが、新着動画を表示するだけなら今回紹介する手順通りにすれば導入可能となっています!
導入方法
まずは、「Your Channel」のサイトに行きプラグインをダウンロードします。
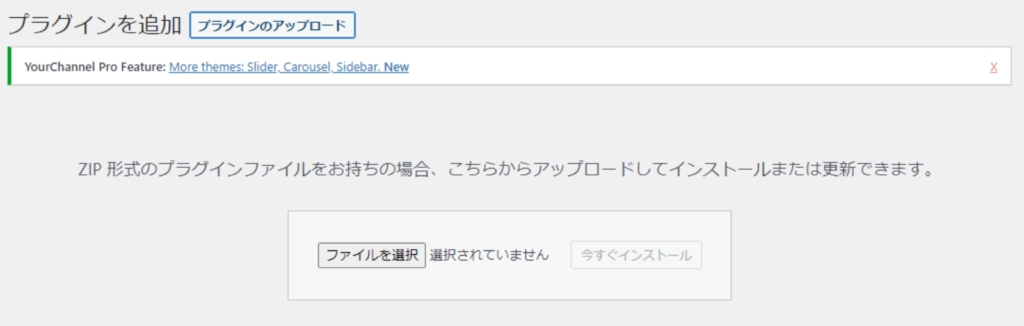
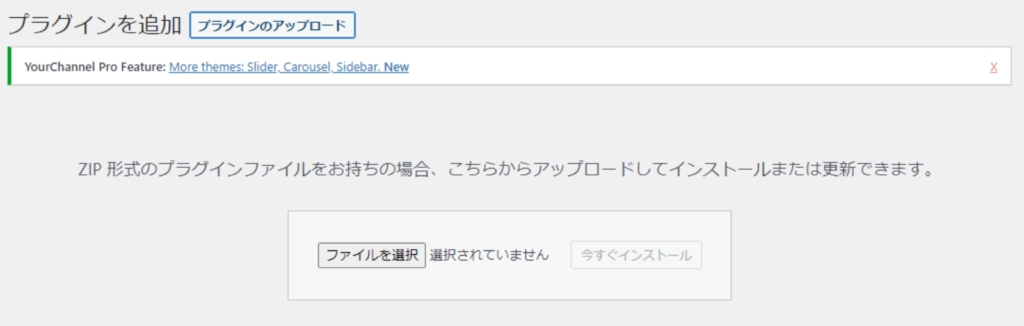
ダウンロードしたZIPファイルをWordPress→プラグイン追加でアップロード→インストールします。


インストール後、「有効」にします。
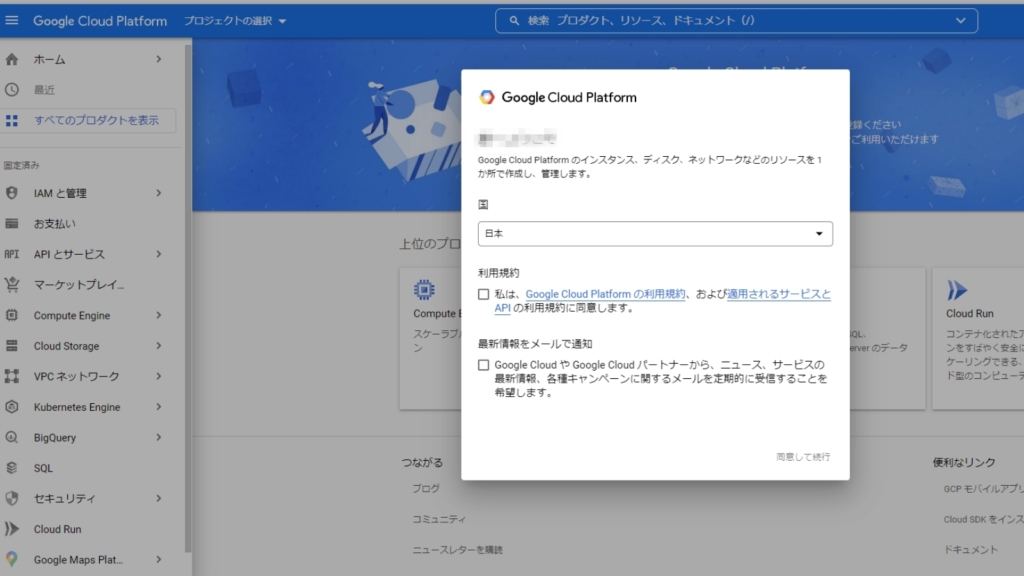
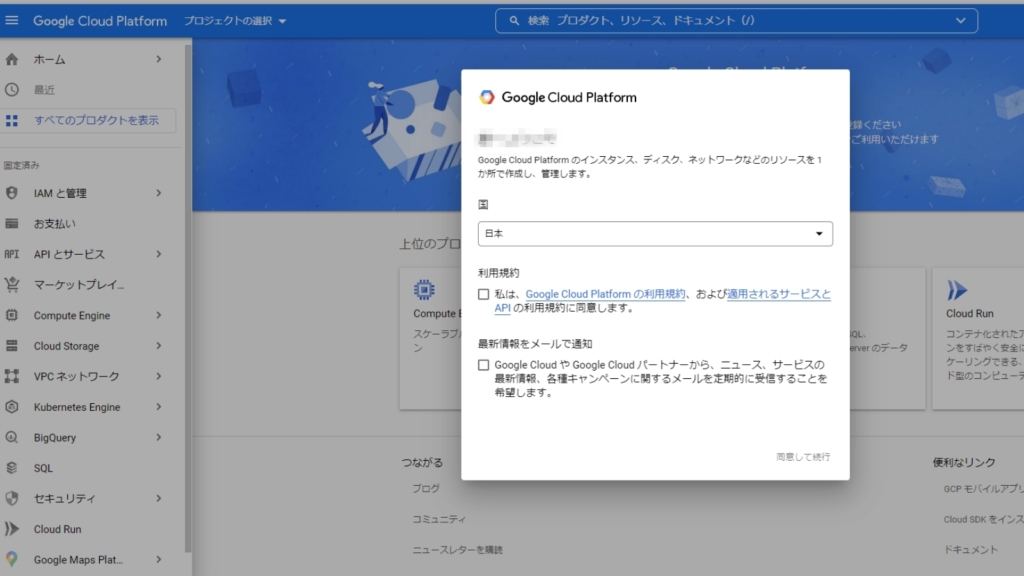
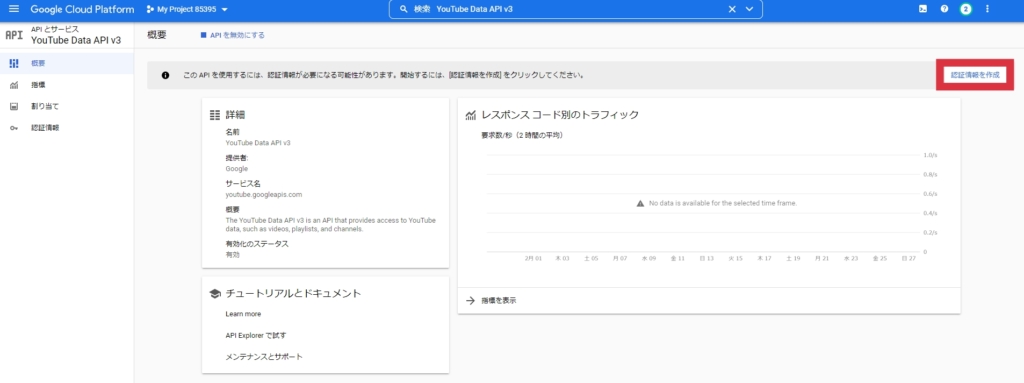
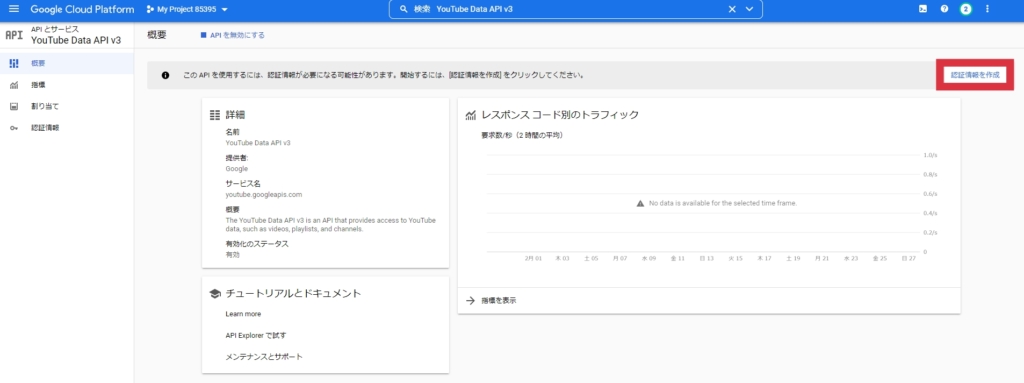
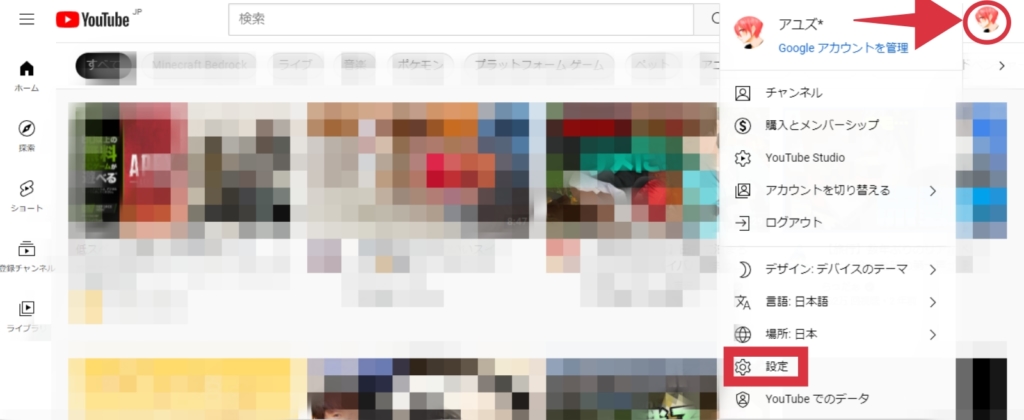
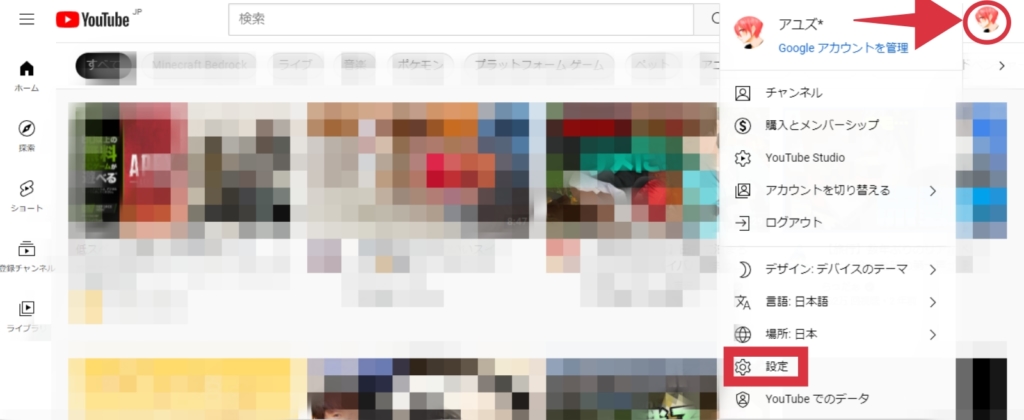
Your Channelの設定をするためにGoogle Cloud Platformのページに行きます。


利用規約に同意して続行します。




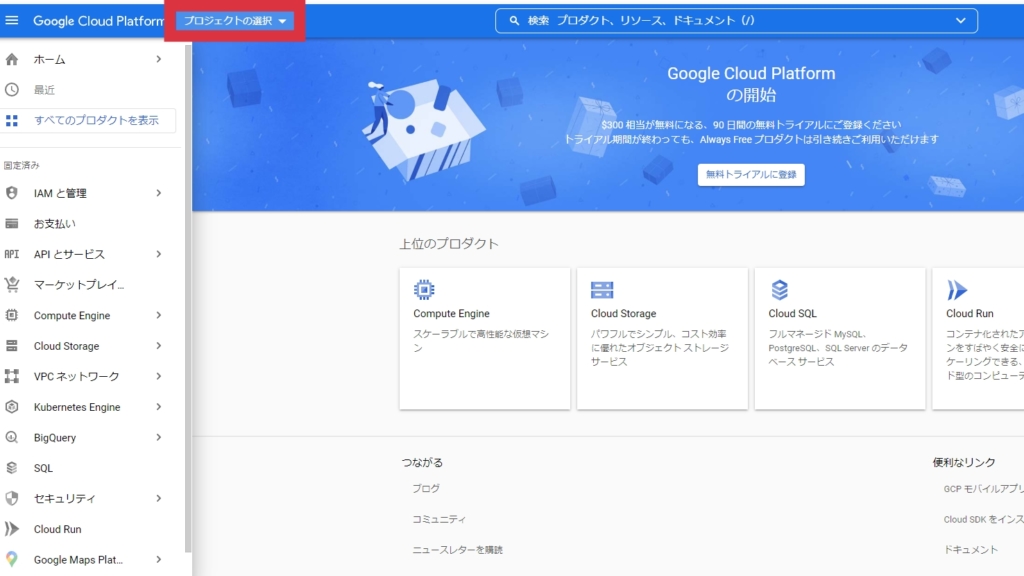
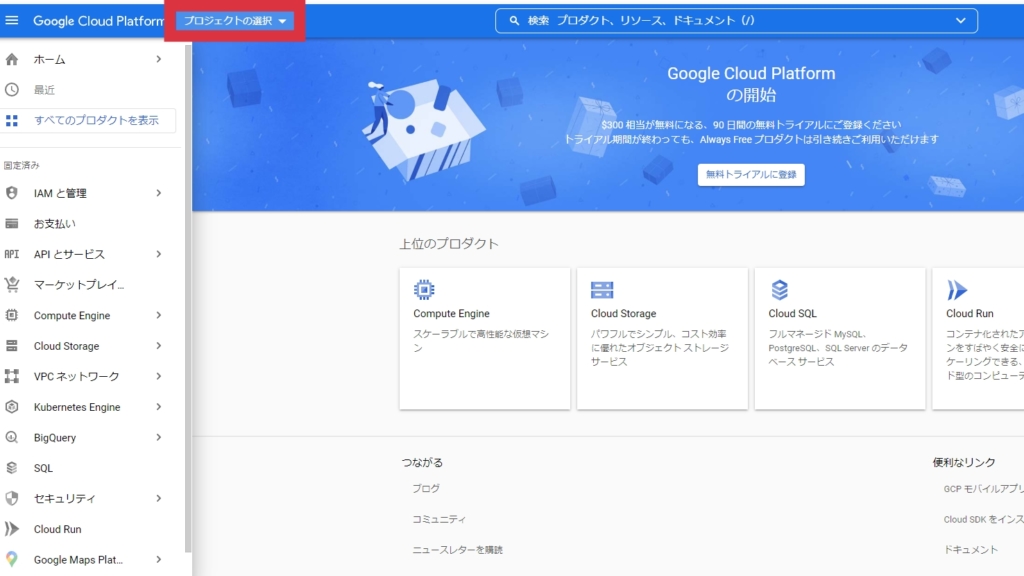
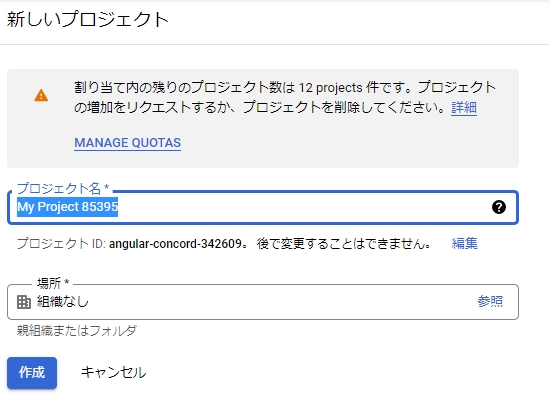
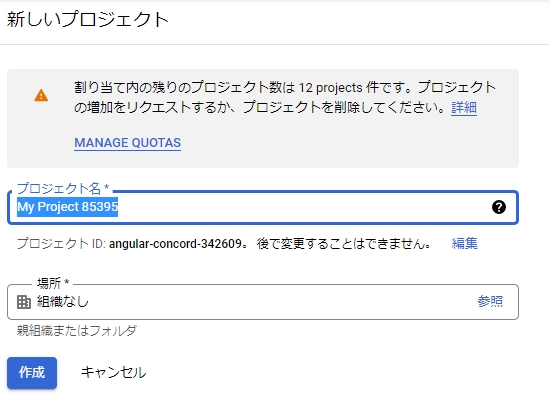
左上の「プロジェクト選択」から「新しいプロジェクトを作成」を選択します。


プロジェクト名は好きな名前で大丈夫です。






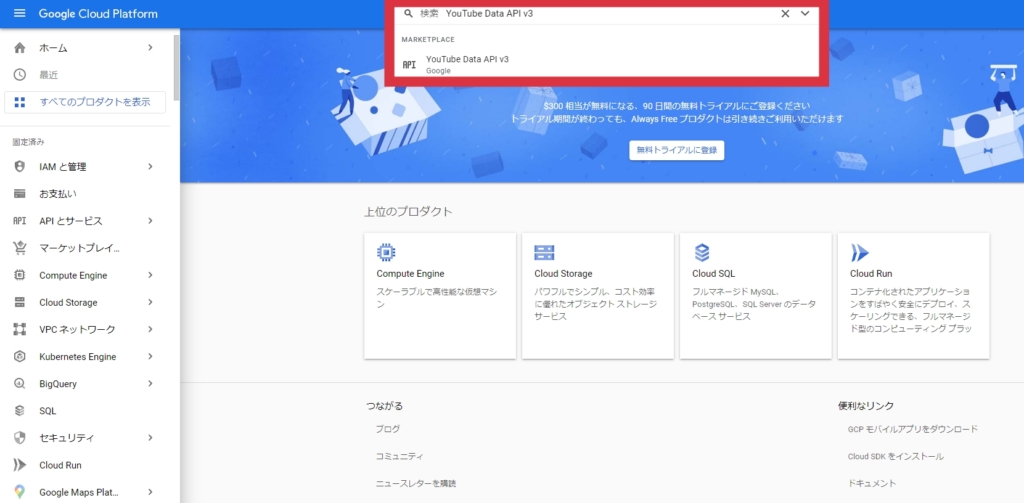
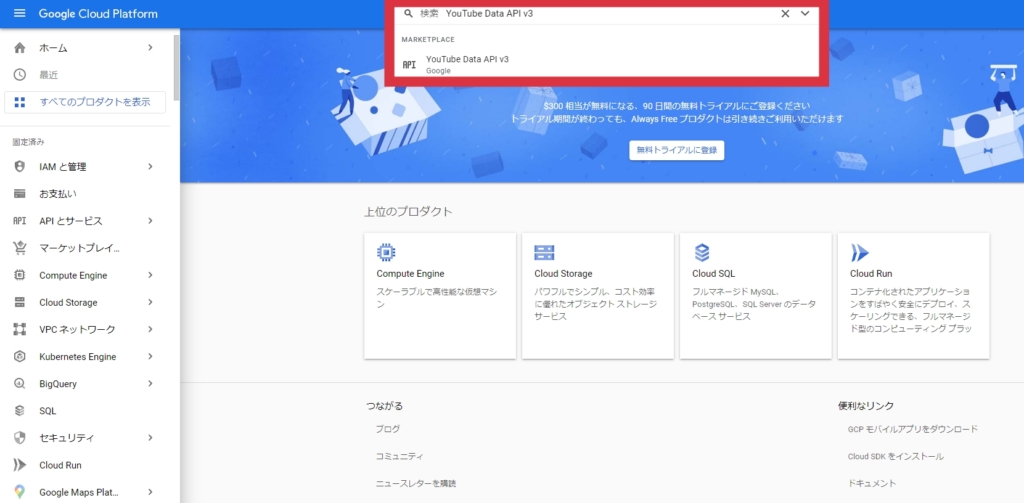
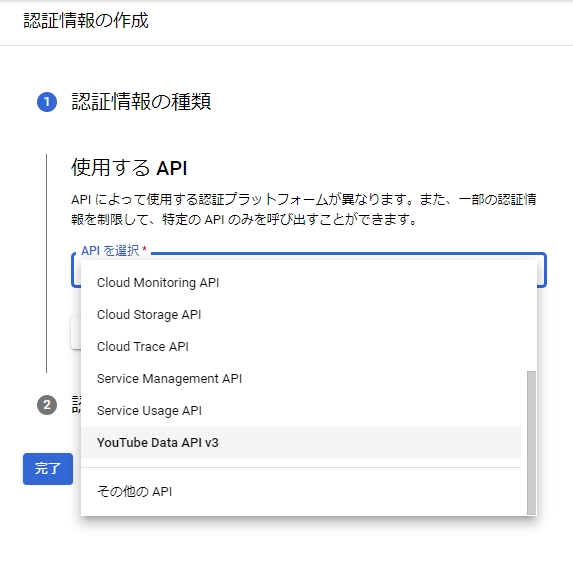
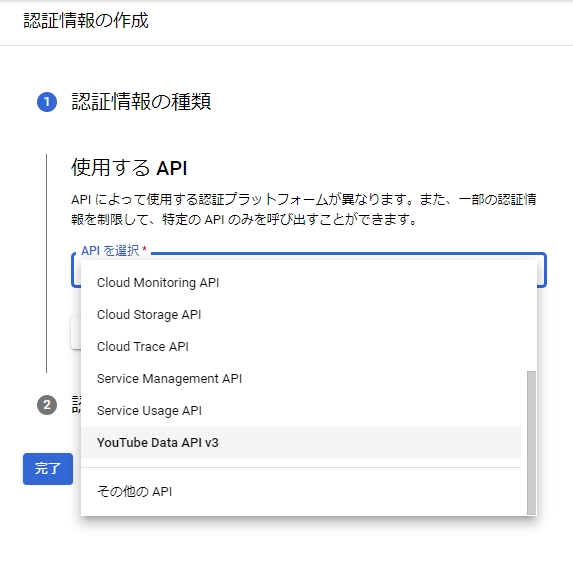
- 使用するAPIは「Youtube Data API v3」
- 一般公開データを選択


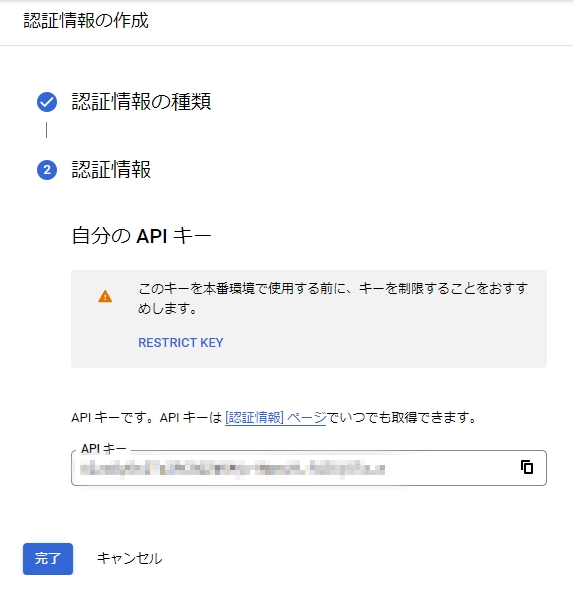
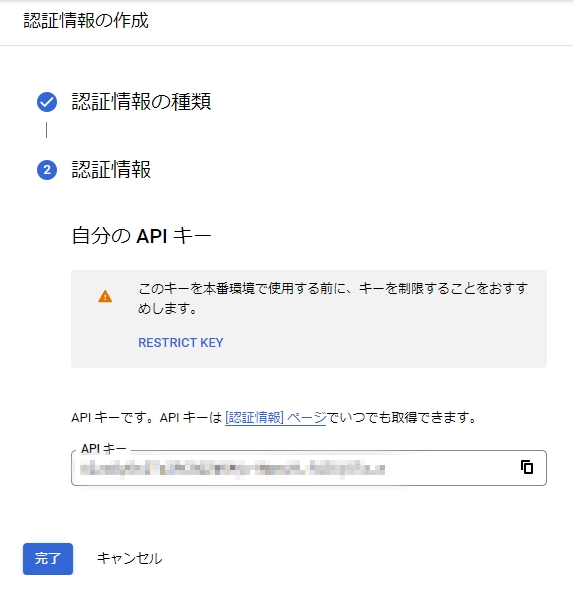
認証情報(APIキー)をコピーしておいて、完了。(メモ帳などにメモしておいてください)








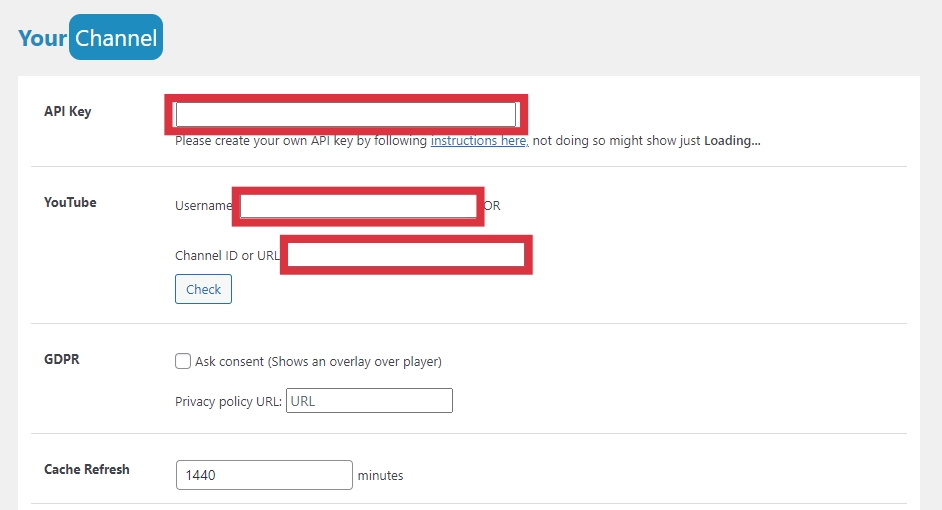
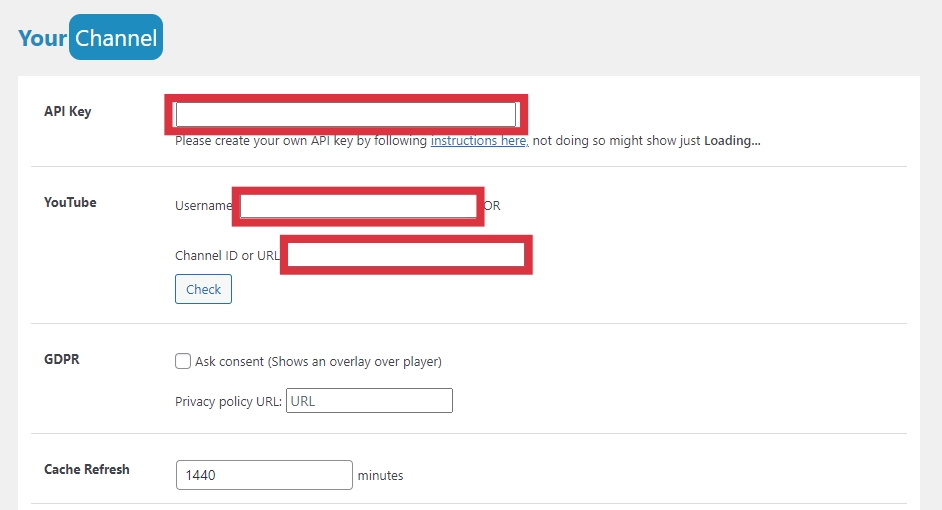
- API KeyにAPIキーを入力
- YouTubeにユーザーネームとチャンネルIDを入力
- Checkを選択しチャンネルを決定する
- Saveで登録完了。


これでひとまずは、ショートコードで[Yourchannel user=”〇〇”]が出来上がるので、こちらを記事に貼り付けることでYouTubeを表示することが出来ます。


新着動画だけを表示する方法
ここからは設定できた「Your Channel」を新着動画だけ表示する設定を紹介します。
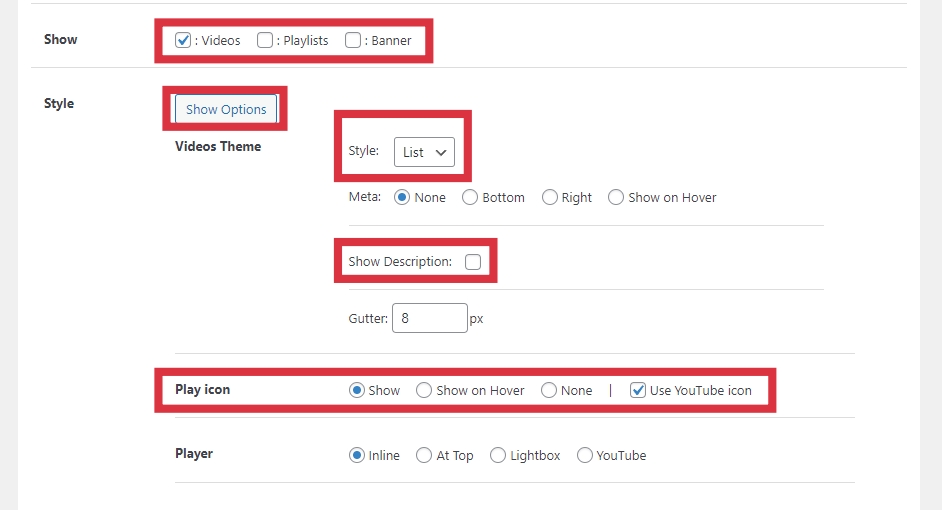
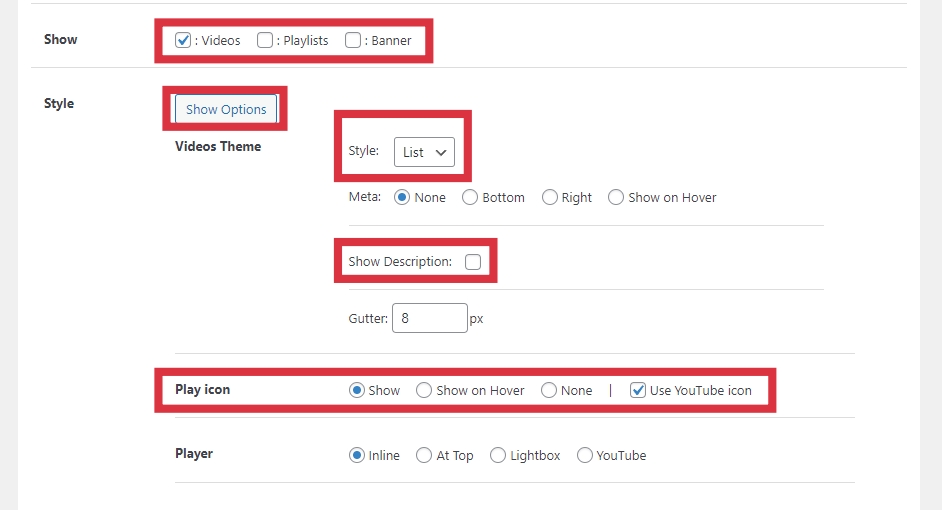
- Show→Videosのみ (動画、プレイリスト、バナーの表示)
- Style→Style:list
- Show Description → off (動画の紹介文の表示)
- Play icon →Show
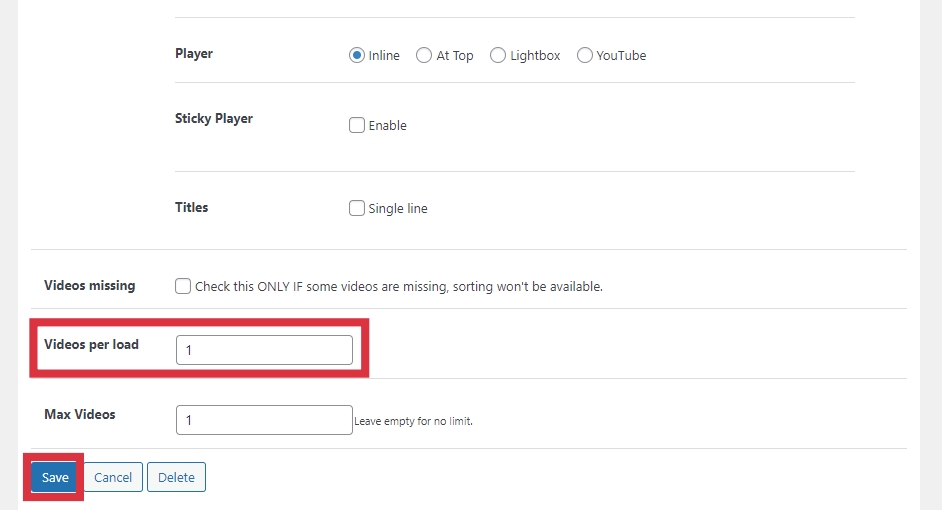
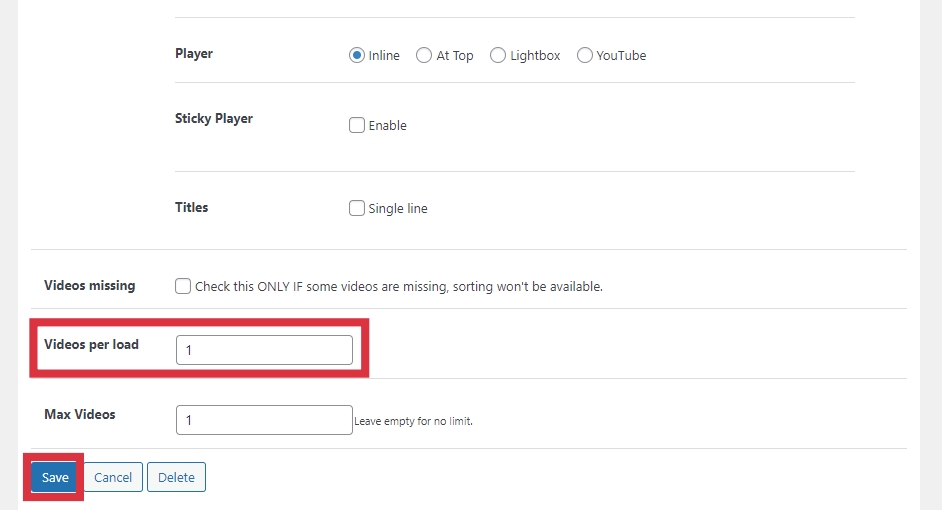
- Video per load → 1(表示される動画の数)




自分が使用している構成
私が使用している構成は、SWELLだと「リッチカラム」「タブブロック」「SWELLボタン」を使用でき綺麗にまとめることができます!
それ以外だと、カラムブロックやボタンブロックで代用できるのではないかと思います。
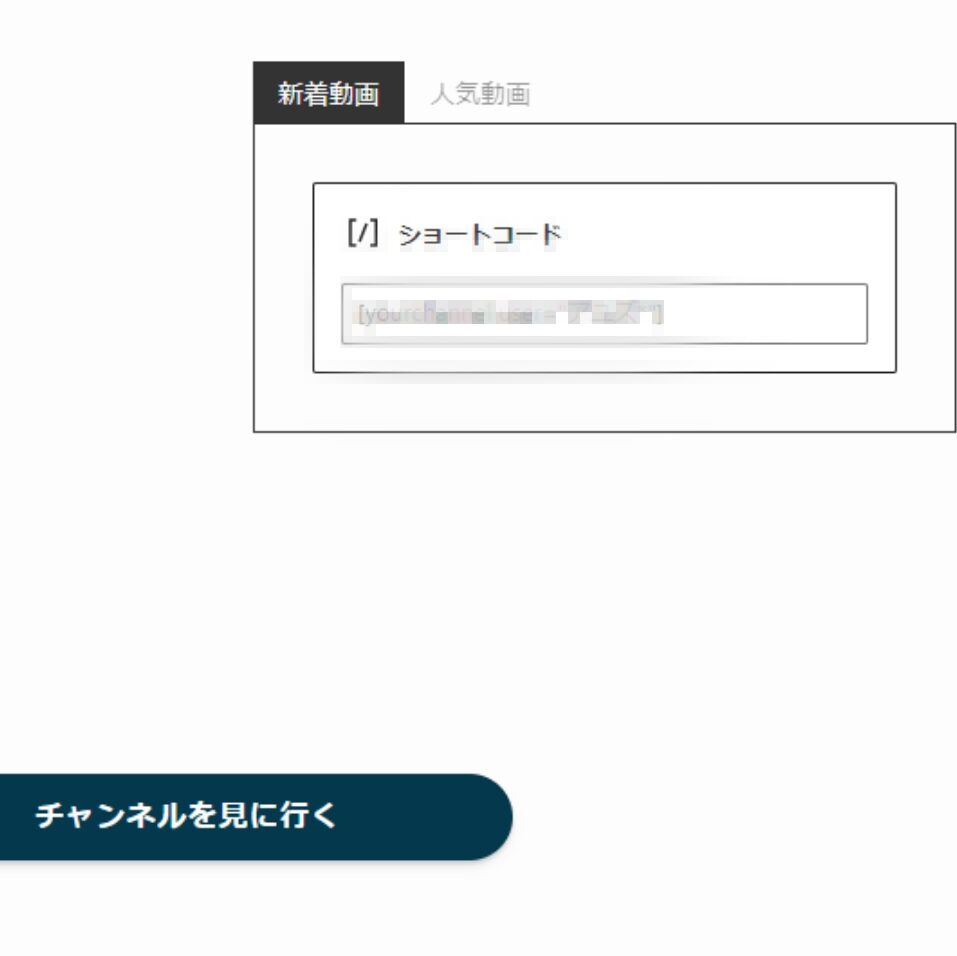
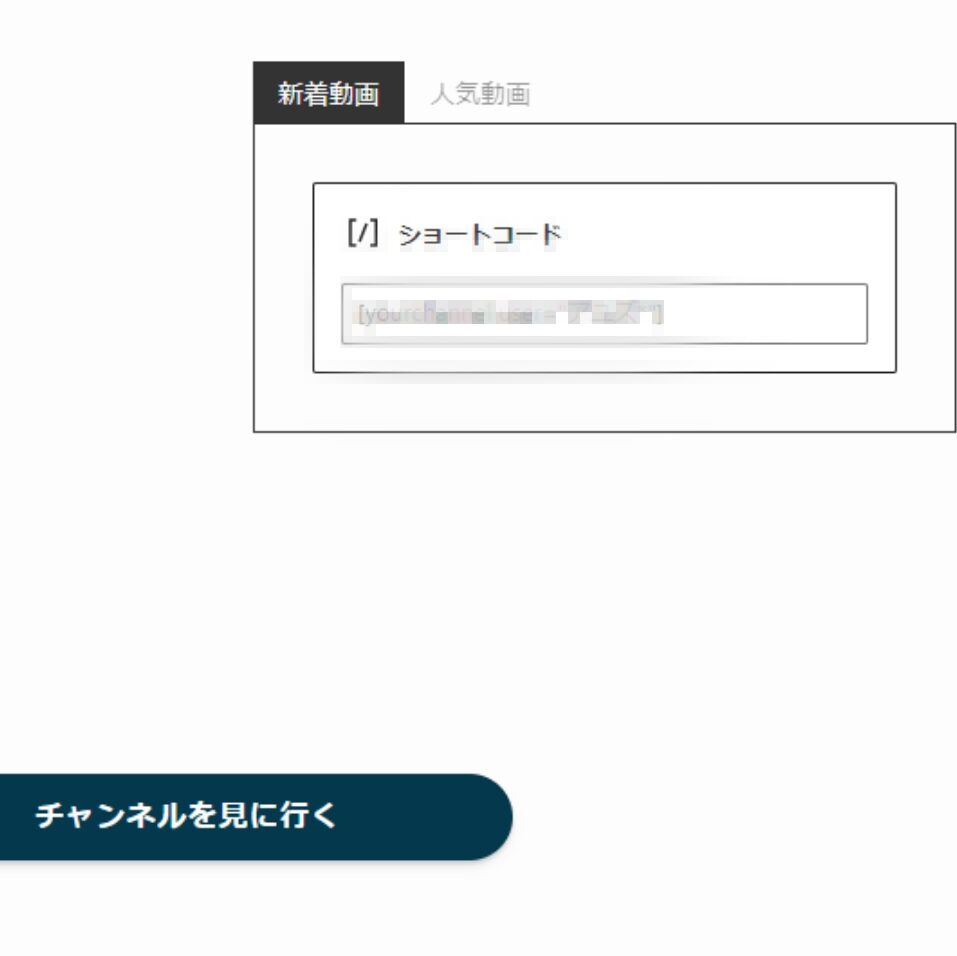
実際の構成です。
リッチカラムで左側に画像、右側にタブブロックで新着動画と人気動画を分けれるようにして貼り付け、その下にSWELLボタンを使ってリンクをチャンネルのトップページでチャンネルに飛ぶことが出来ます。


まとめ!
今回は「WordPressにYouTube新着動画を貼り付ける方法」を紹介してきました。
プラグインを導入することで簡単に表示することができました。



動画更新のたびに貼り替えしなくて済むようになったね!
設定を変えたら何個表示するかという設定もできるから導入必須だね!
SWELLを使うとかなり自由度が高くカスタマイズできますので、おすすめです。
最後までお読みいただきありがとうございました。
みなさんの参考になればうれしいです。

コメント